next.js 는 react.js의 프레임워크 입니다.
따라서 react.js를 아셔야 합니다.
2023.04.18 - [FRONT END/react] - 1. react.js 란 무엇인가?
1. react.js 란 무엇인가?
react가 무엇인가를 알아 보기위한 가장 좋은 방법은 공식홈페이지 입니다. https://ko.reactjs.org/ React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 A JavaScript library for building user interfaces
jacorinne.tistory.com
react의 CSR 보완점을 SSR로 보완하여 더 좋은 사용자 경험을 선사합니다.(검색엔진 최적화, 초기 로딩속도 단축 등)
https://nextjs.org/learn/foundations/about-nextjs/what-is-nextjs
Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
nextjs.org
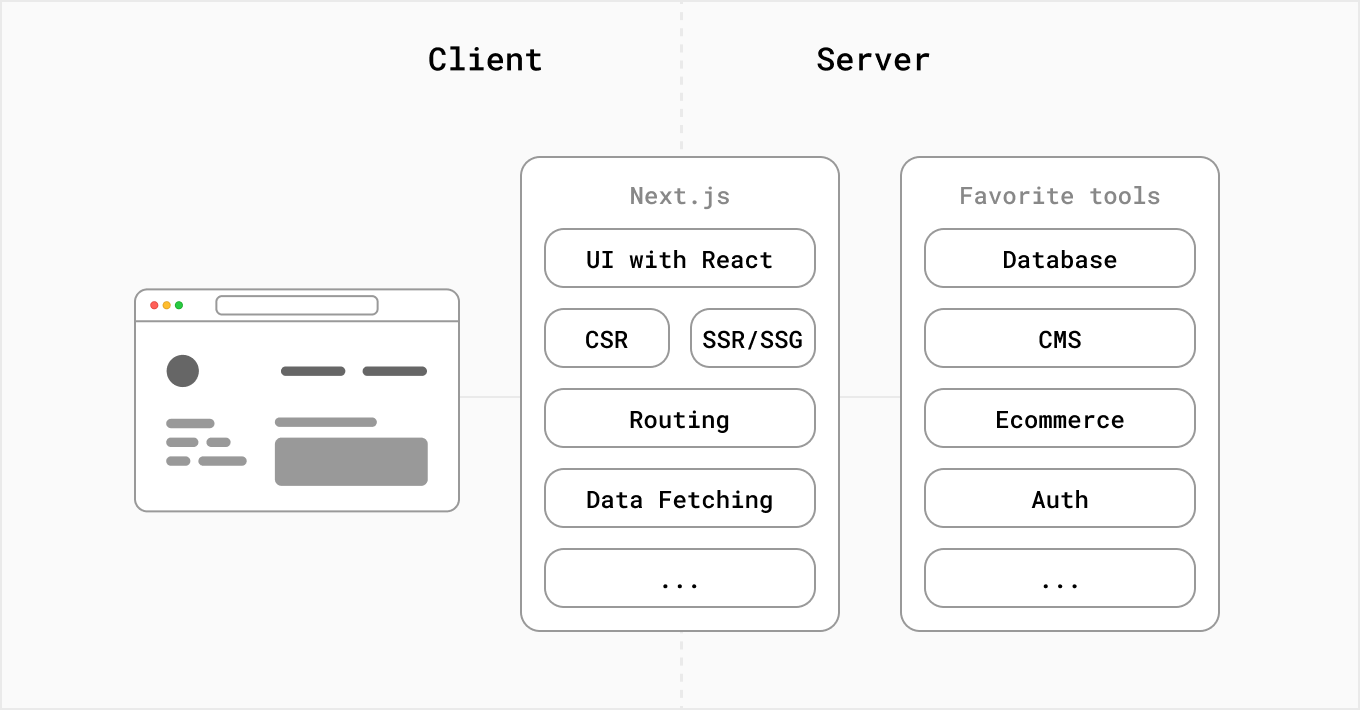
next.js는 라우팅(routing), 데이터 출력(data fetching) 등에 도움을 줄 수 있는 풀스택 프레임워크 입니다.

여기서 좋은점은 CSR, SSR/SSG를 선택하여 사용할 수 있다는 것입니다.
SSG는 SSR과 다르게 프로젝트를 빌드할 때 만들어진 html파일을 요청하는 상대에게 주는 것으로, 빠른 속도가 장점입니다.
하지만 프로젝트를 빌드할 때 만들어지기 때문에 고정된 데이터만 보여줄 수 있다는 단점이 있습니다.
https://nextjs.org/docs/basic-features/pages
Basic Features: Pages | Next.js
Next.js pages are React Components exported in a file in the pages directory. Learn how they work here.
nextjs.org
따라서 SSR/SSG를 선택해야 할 경우 아래의 경우를 생각해야 합니다.
빠른 로딩이 필요할 경우, 정적인 데이터를 보여줄 경우는 SSG
유저마다 다른 데이터를 보여주고, 데이터가 변해야 하는 경우 SSR을 사용하는 것이 좋습니다.
하지만 데이터가 바뀌는 빈도가 크다면 CSR를 사용하길 권장합니다.
next.js프로젝트 생성은 아래 내용을 cmd 또는 터미널에 치세요
npx create-next-app@latest name여러가지 사용할 것이냐고 물어보는데 저는 다 선택 안 했습니다.
로딩이 끝나면 아래 명령어로 서버를 실행합니다.
npm run dev
이제 localhost:3000 에 프로젝트가 작동하는 것을 확인할 수 있습니다.

여기까지 공식문서와 다른 분의 블로그를 보며 공부한 기초적인 내용입니다.
[FE] SSR(Server-Side-Rendering) 그리고 SSG(Static-Site-Generation) (feat. NEXT를 중심으로)
앞전 포스트에서 CSR(Client-Side-Rendering)과 SSR(Server-Side-Rendering)에 대한 개념을 살펴보았다. 자세한 내용은 여기를 참고하자.이번 포스팅에서는 SPA 형태의 웹 서비스에서 SSR 방식을 적용하기 위해 Ne
velog.io
'BACK END > next.js' 카테고리의 다른 글
| next.js에 bootstrap 설치 (0) | 2023.05.25 |
|---|---|
| next.js로 간단한 list 만들기 (0) | 2023.05.01 |