저번엔 웹페이지를 기반으로 웹뷰를 만들어 보았다면 이번엔 내 컴퓨터 안의 파일을 이용해 웹뷰를 만드는 법을 적어보겠다.
1. main 폴더 아래에 assets폴더를 만들어 파일 넣기
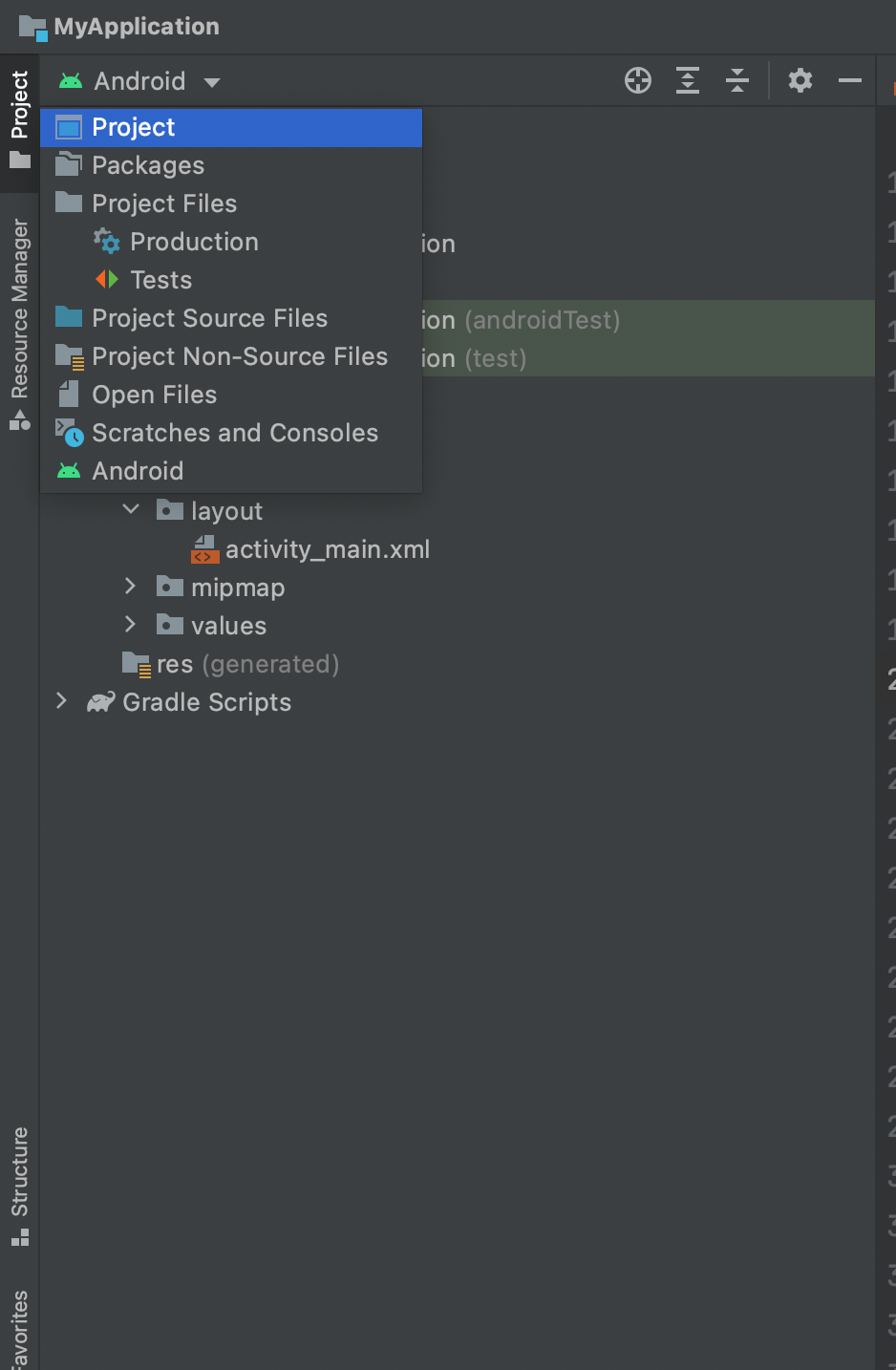
안드로이드 스튜디오를 연 상태에서 왼쪽 맨 위의 'android' 로 되어있는 것을 'project'로 바꾼다
(상태를 바꾸면 안드로이드 상태에서 사용하지 않는 기본폴더를 사용할 수 있게 된다.)

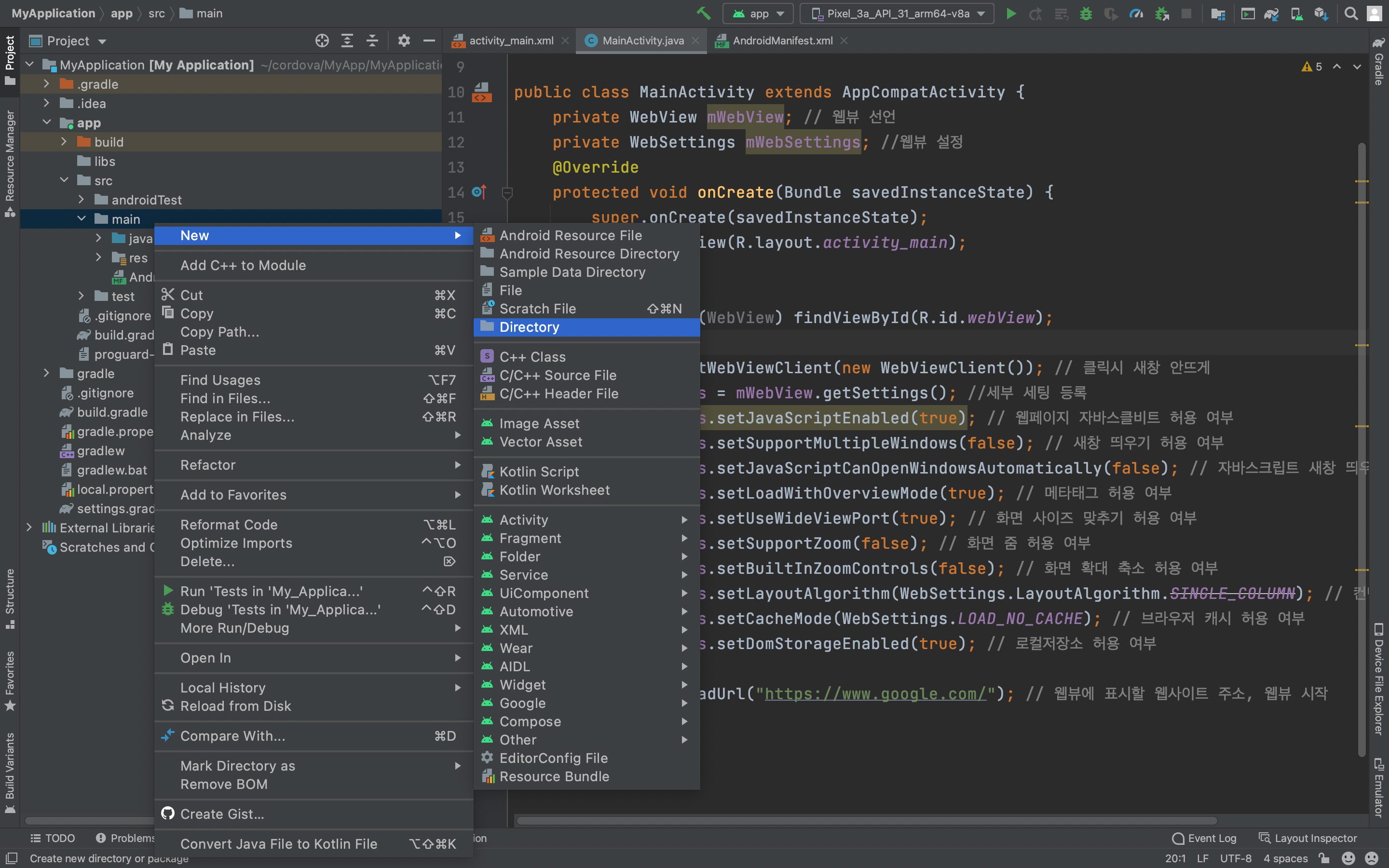
바꾼 상태에서 main폴더를 찾아 그 아래에 assets 폴더를 만든다.

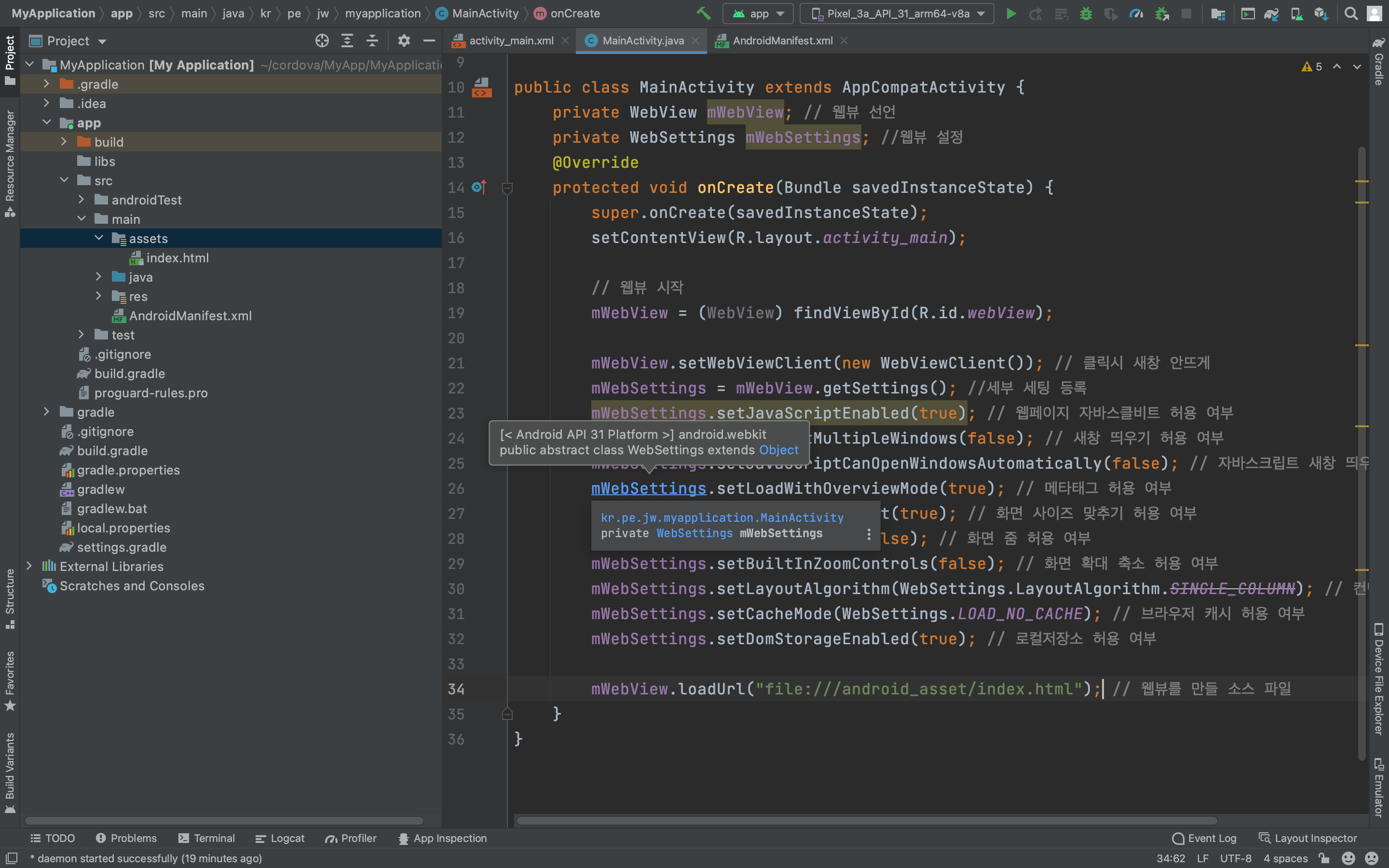
만들어진 assets폴더에 파일을 넣는다.
2. mainactivity 파일을 고친다.
(안의 코드는 저번 글에서 한 내용이므로 전 글을 안 보고 오셨다면 https://jacorinne.tistory.com/4 에서 웹뷰를 만들고 오세요.)
맨 아래의 마지막 줄을 mWebView.loadUrl("file:///android_asset/파일이름.html"); 으로 바꿔주세요

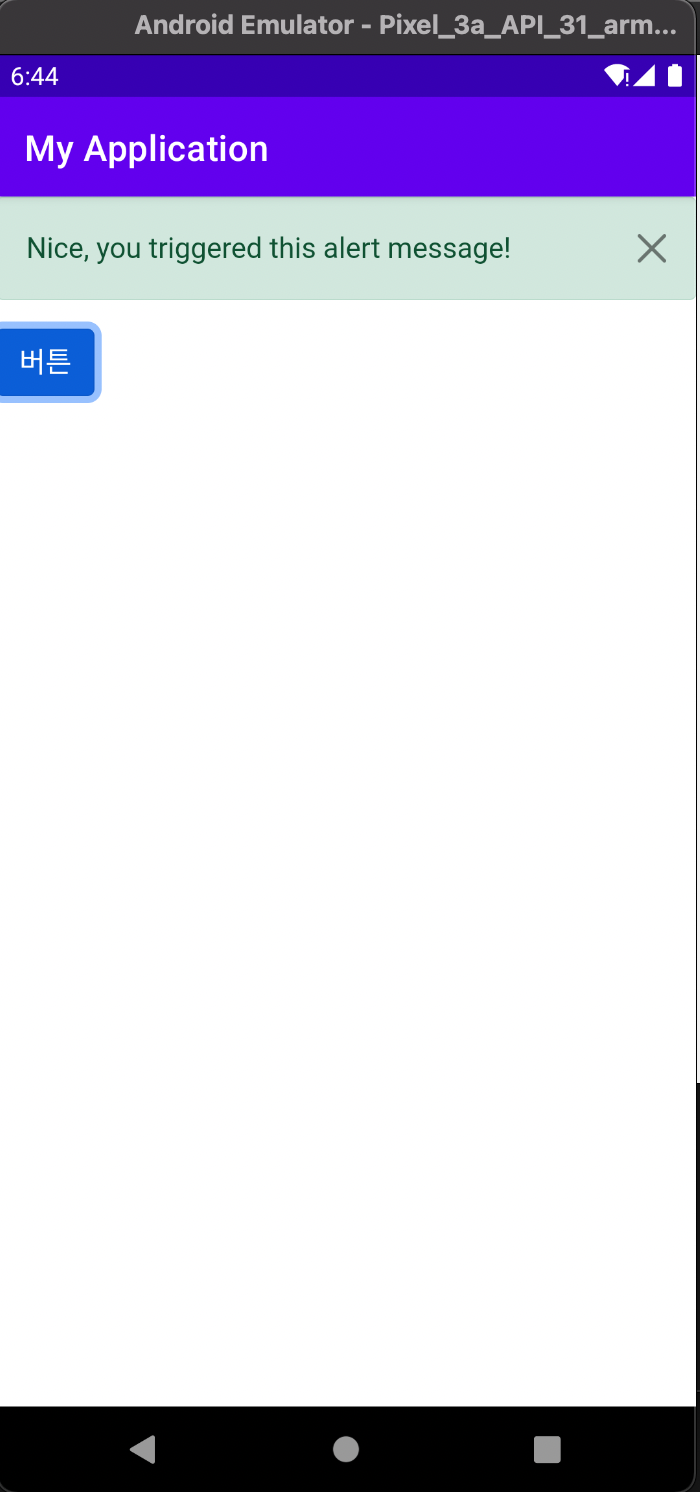
다 바꾼 상태에서 빌드를 하면 끝입니다.

'APP > WebView' 카테고리의 다른 글
| 안드로이드 웹뷰(webview) 만들기 (0) | 2021.10.04 |
|---|