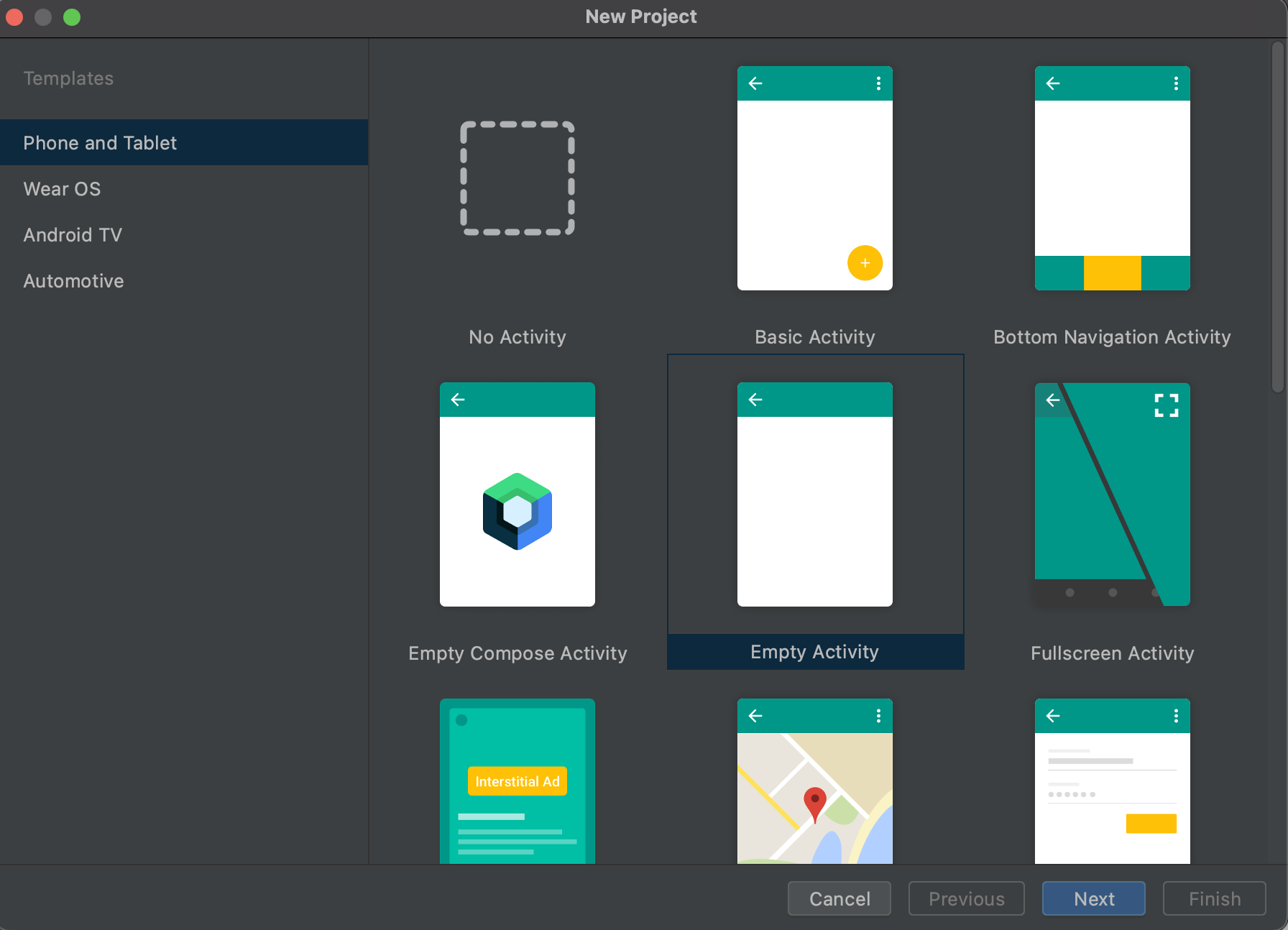
이번 글에는 웹페이지를 웹뷰를 사용하여 앱으로 만드는 법을 적어보겠습니다. 코르도바로 만든 apk가 구글에 출시가 안 되어 웹뷰를 사용하게 되었습니다. 1. 새 프로젝트를 만들어 줍니다. empty 유형을 선택하고 프로젝트를 생성해주세요.(언어는 자바입니다.) 2. manifests 설정 를 맨 위의 manifests 에 추가해줍니다. 3. layout을 고쳐주자 처음에 있던 대신 이 내용을 붙인다. 4. MainActivity 에 추가하자 먼저 웹뷰와 설정을 사용한다고 선언해주자. private WebView mWebView; // 웹뷰 선언 private WebSettings mWebSettings; //웹뷰 설정 전역변수로 선언 후 onCreate 함수안에 아래 내용을 추가하자. mWebView =..