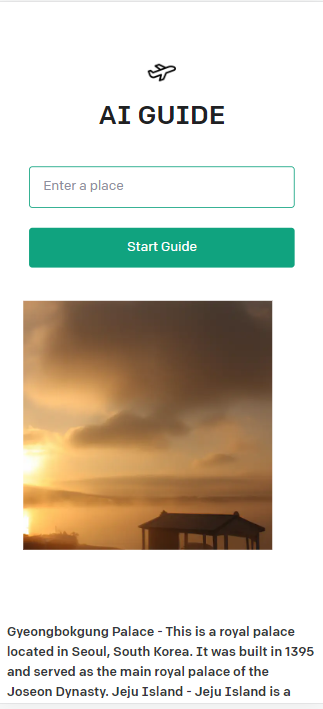
chat GPT API는 python, node 등에서 사용할 수 있지만 저는 python 대신 node를 사용하였습니다. 그 이유는 node가 python 보다 웹에서 최적화 되어있기 때문입니다. 기본적으로 openai에서 제공하는 예시 코드를 약간 수정하는 방향으로 진행하였습니다. 제가 짠 코드의 문제는 api의 응답속도가 매우 느리다는 점, css, jsx가 안 맞다는 점입니다. 아래 github내용을 참조하세요. .env 파일도 생성해 주시고 아래 내용에 api key를 넣어주세요 OPENAI_API_KEY=[openai key] https://github.com/whiteout367/AIGuide GitHub - whiteout367/AIGuide Contribute to whiteout367/..